Project Summary
As work for reconstructing the UNC Chapel Hill Libraries’ website began, I took the initiative to learn and train the team on a new plugin that would be used for the modular content development of the site. When I realized there was a gap as I built content that had other staff members as stakeholders or users in the case of the content editor submission forms, I piloted the idea for a user research feedback group. I analyzed, reported on and took action on the results of this research to build a new content infrastructure that met stakeholders needs, by wireframing, prototyping, and iteratively several key components of the new library website.
Background Context
Problem Statement
I joined the User Experience team as we were just coming off the heels of background research to begin the reconstruction of the University Libraries at UNC Chapel Hill website— the digital hub for all library services at the university serving over 30,000 students and 4,000 faculty members. The website had not been significantly revamped for well over a decade and the project required a complete reconstruction of the website— from inventing a information architecture to integrating subsidiary sites, and redesigning the user experience to better encapsulate the “One Library” brand.
My Role

Project Co-Lead, UX Research Assistant
Project Owner of Instruction Session Templates & Content Editor Submission Forms
Timeline
2 years (August 2022-May 2024)
Project Goals & Principles
Be Research & Data-Driven
Integrate and prioritize user research in making decisions
Embody Inclusive Excellence
Ensure digital accessibility (WCAG 2.0 Level AA compliance)
One Library Vision
Bring disparate library website under one cohesive experience
Highlight Interconnections
Reorganize information that highlights connections of services and programs across departments
The Process

Gathering Product Requirements
I lead the design workshop to gather all of the feature requirements of the instruction session template, followed by an affinity diagramming session to identify key content for the template.

Notable Skills: Workshopping via Mural, Affinity Diagramming
Iterative Design
I designed several rounds of the instruction session template in the singular and archive view. I began with hand sketches and then moved into the dev environment. The research from the product requirements guided the content fields I developed.


Research and Analysis
Website Staff Feedback Group: orchestrated feedback opportunities to coordinate with stakeholders on content prioritization and strategy.
October User Research Testing: I conducted in person user research testing on functionality of website prototype— I played both roles of note-taker and moderator.
Research Analysis: I lead the development, collection and analysis of the staff research feedback group. I presented the reports at team sprint reviews, held workshop sessions to discuss tangible next steps, and implemented the changes.
Stakeholder Presentations: I presented at senior leadership and all staff meetings on the progress of the website reconstruction.


Information Architecture
Based on the insights from the content authors, I reorganized the content hierarchy, determined the taxonomies and controlled vocabulary, and made information decisions about the content that belonged on the archive view vs. the page view of the template.
During this time, I also developed the 404 page for the website.

Final Products
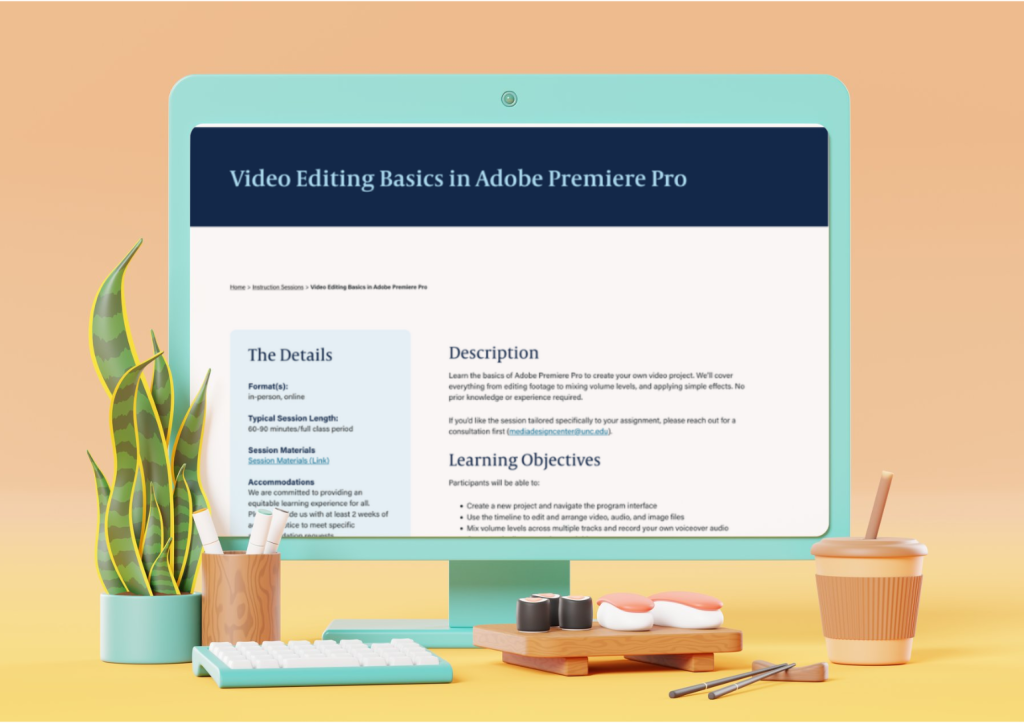
Final Content Template

Visual Design
- I implemented the basic visual design of the template, that features a left-side panel with a blue background off-set by the descriptive information on the right-side of the page.

Lessons Learned
Overall, the process was extremely rigorous and enjoyable going through iteration after iteration. Going forward, I would involve more faculty who are the primary users of this template to do more research. I would also incorporate the visual design alongside the content development, as opposed to having to go back and adjust padding/margins/colors.
Attributions
- Hijabi female icon: Hijab icons created by Freepik – Flaticon
- Lightbulb icon: Creative thinking icons created by Freepik – Flaticon
